Intel XDK memungkinkan developer untuk membuat aplikasi jenis web dan hybrid menggunakan teknologi web
seperti HTML5, JavaScript, dan CSS3 untuk di banyak platform. Developer
dapat menulis satu aplikasi yang dapat berjalan secara lintas platform
dan perangkat mobile tanpa perlu melakukan modifikasi.
Intel XDK mendukung semua platform besar saat ini seperti Microsoft Windows, OS X, dan Ubuntu Linux. Tool ini memberikan developer sebuah alur kerja yang lengkap untuk pengembangan, debugging, pengujian, dan deploy aplikasi mereka pada perangkat berbasis platform yang dituju.
Intel XDK cocok untuk developer pemula maupun yang telah
berpengalaman serta menyediakan alur kerja yang telah disederhanakan
untuk membuat developer dapat dengan mudah merancang, membangun, dan deploy aplikasi web maupun hybrid di beberapa toko aplikasi dan beragam jenis perangkat.
Developer dapat memulai pengembangan aplikasi dari nol atau bisa menggunakan proyek demo yang telah ada atau template lainnya. Pengetikkan kode menggunakan HTML5 Brackets Editor yang berbasis open source.
HTML5 Brackets Editor menyediakan beberapa fitur yang akan mempermudah
developer seperti penyelesaian koding otomatis dan menyediakan semua tool siklus siklus pengembangan aplikasi yang relevan untuk debugging, membangun, dan menguji aplikasi.
Artikel ini akan menunjukkan pembaca bagaimana membuat aplikasi web yang bersifat native menggunakan HTML5, JavaScript, dan CSS3. Dalam hal ini akan dijelaskan bagaimana cara menginstal Intel XDK, membuat proyek log-in form yang sederhana, style, dan mengujinya pada emulator.
Beberapa referensi untuk artikel ini:
- Adding Search Capabilities
- Using a Database With Your Android App
- Developing Android Business Apps Using NFC Host-based Card Emulation Capabilities
Instalasi Intel XDK
Unduh dan instal versi terbaru dari Intel XDK di http://xdk-software.intel.com. Tool
pengembangan ini disediakan secara gratis. Kamu perlu membuat akun
Intel XDK untuk memulai dan menguji aplikasi kamu pada perangkat
pengjuian.
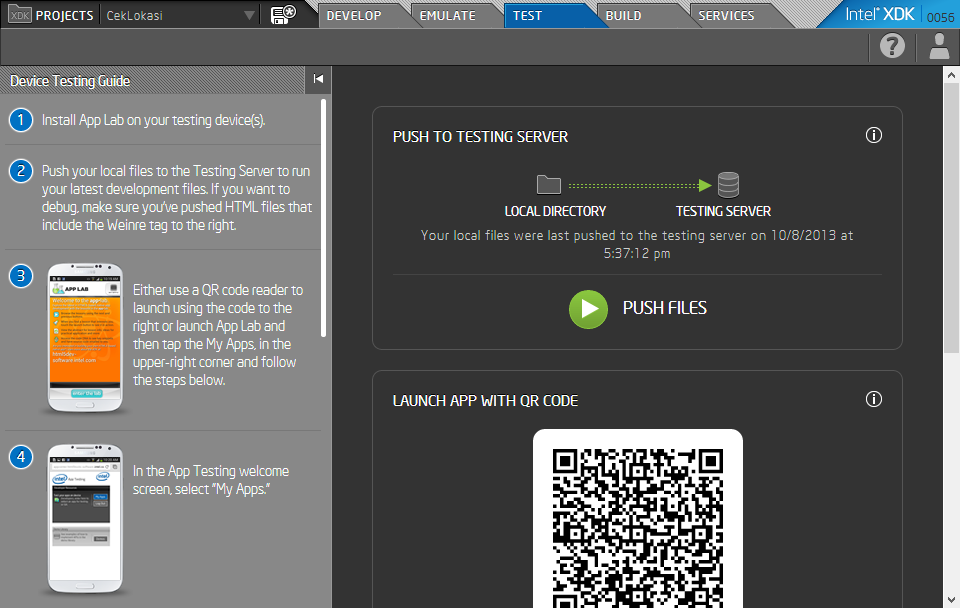
Untuk mendapatkan tutorial mengenai bagaimana menjalankan aplikasi pada perangkat pengujian, kunjungi halaman Get Started with the Intel XDK. Akun Intel XDK tidak dibutuhkan apabila kamu hanya menggunakan emulator dari Intel XDK untuk menguji aplikasi kamu.
Buat Proyek Kosong
Kamu dapat memulai sebuah proyek dengan menggunakan template, demo, atau proyek kosong. Tool ini menyertakan alur kerja yang efisien, yang memandu developer dari tahap pengembangan, pengujian, debugging, hingga penyebaran secara bertahap dalam pengembangan aplikasi.
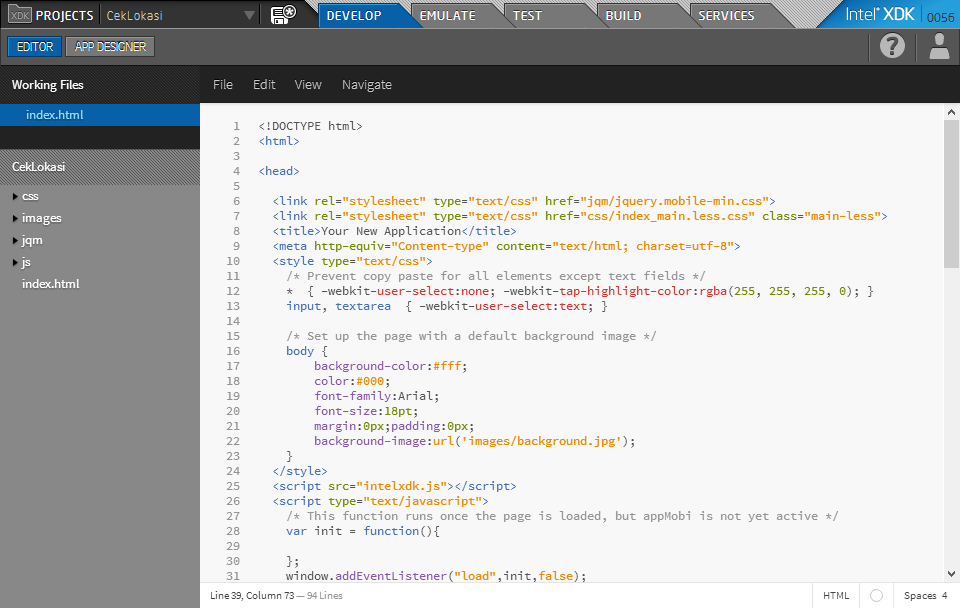
Editor teks pada tab “Develop” berbasis Brackets Editor di mana kamu bisa melakukan proses edit pada aplikasi kamu. Dokumentasi Intel XDK akan memberikan rincian mengenai cara menggunakan setiap tab di Intel XDK.
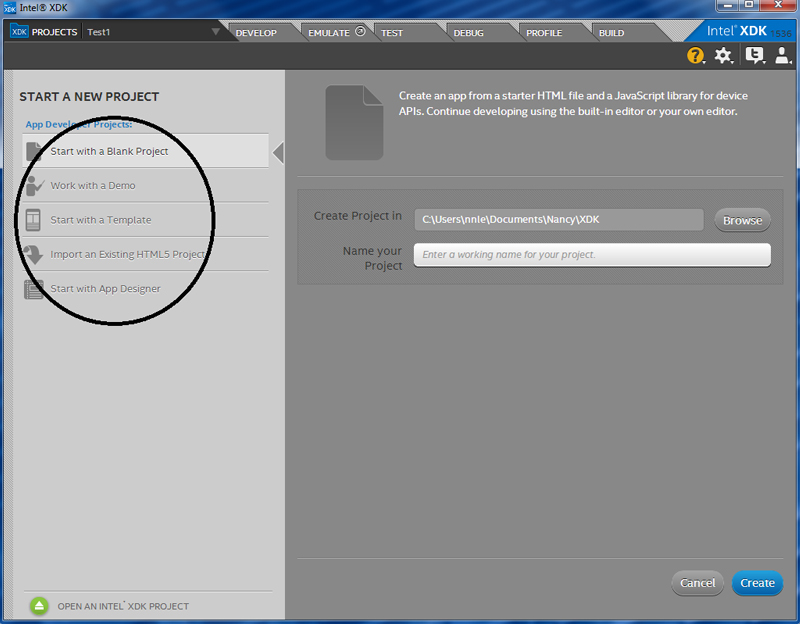
 Gambar 1 : Memulai Proyek Baru
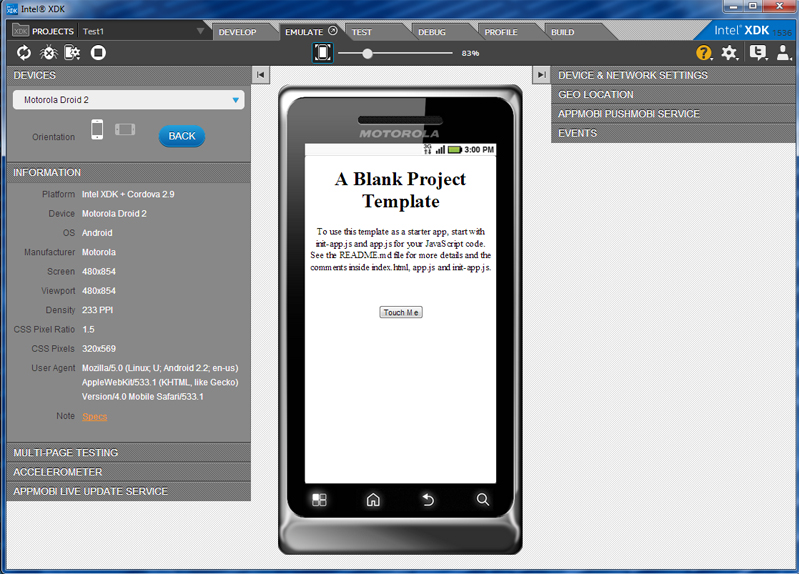
Gambar 1 : Memulai Proyek Baru Gambar 2 : Membuat Proyek Kosong
Gambar 2 : Membuat Proyek KosongBuat Log-in Form menggunakan HTML5, JavaScript, dan CSS3
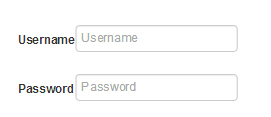
Kamu sekarang telah siap untuk mengoding file index.html-mu untuk membuat log-in form. Pertama, kamu harus mulai dengan tab pembuka elemen form. Jenis masukan untuk nama pengguna dan kata sandi adalah teks dengan placeholder. Placeholder mengambarkan nilai dari input field.
Contoh Kode 1 : Log-in Form dengan HTML5

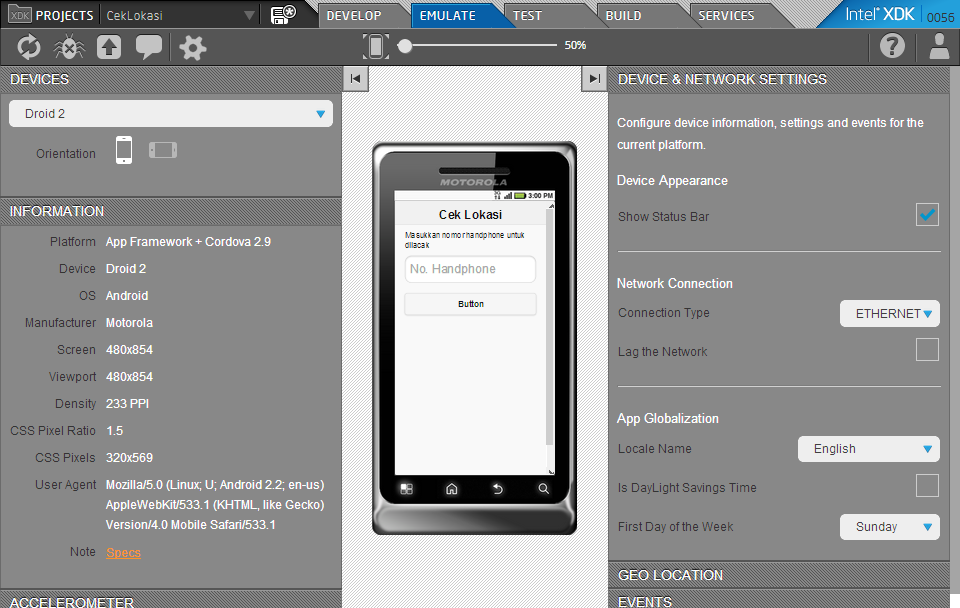
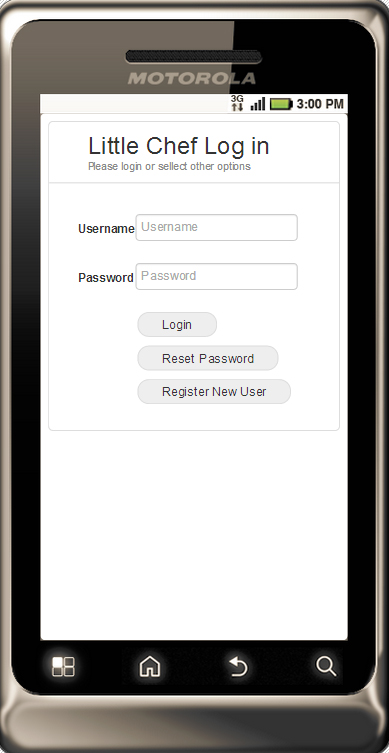
Gambar 3 : Tata letak Log-in Form pada Emulator
Jenis input berikutnya adalah tombol. Setelah pengguna menekan tombol log-in, maka JavaScript validateForm () akan dipanggil untuk memvalidasi log-in form. Kamu dapat menggunakan HTML5 untuk memvalidasi log-in form, namun lebih baik menggunakan JavaScript karena beberapa atribut HTML5 terbatas pada browser terbaru.
Contoh Kode 2 : Tombol Input dengan HTML5
Berikut adalah contoh penggunaan JavaScript untuk memvalidasi form. File JavaScript harus disimpan dengan ekstensi .js.
Contoh Kode 3 : Validasi form dengan JavaScript
Jika pengguna gagal melakukan login, maka data yang dimasukkan ke dalam form akan dibersihkan dan memberikan pengguna untuk memasukkan kembali datanya. Jika pengguna berhasil login, maka form akan dibersihkan dan dimatikan seperti fungsi di bawah ini :
Contoh Kode 4 : Bersihkan dan Matikan form dengan JavaScript
Tautan untuk menuju file skrip eksternal “js/Login.js” yang menggunakan script tag dan atribut sumber dari index.html.
Contoh Kode 5 : Script Tag
Ini merupakan sebuah contoh lengkap dari log-in form menggunakan HTML5 adalah sebagai berikut :
Contoh Kode 6 : Contoh Lengkap dari log-in form dengan HTML5
Untuk bentuk style dari tampilan log-in form maka gunakan CSS3. Cara yang paling umum untuk memasukkan style sheet adalah eksternal, internal, dan inline. Style sheet eksternal merupakan bentuk yang paling ideal digunakan oleh banyak halaman web. Setiap halaman harus menyertakan tautan ke style sheet dengan tag <link> di dalam head section.
Contoh Kode 7 : tag style sheet eksternal
Untuk menambahkan 1 pixel border dengan warna abu-abu terang di sekitar teks input dan input password field, gunakan “border: 1px solid #CCC”. Dengan 6 digit nilai heksadesimal warna, kamu bisa membuat style warna pada teks, latar belakang, dan border. Nilai bawaannya adalah #000000.
Kamu juga dapat menggunakan nama warna seperti red, green, blue, dan lainnya atau menggunakan pemilih warna HTML. Salah satu cara menggunakan pixel untuk menentukan lebar adalah dengan kode “line-height:15px”. Hal ini juga dapat menentukan ruang antara garis dalam dua paragraf.
Selain itu, dengan menggunakan “margin-bottom: 16px”, kamu dapat merubah margin di bagian bawah. Demikian juga dengan margin-right dan margin-top dapat menentukan margin di bagian bawah maupun atas pada sebuah field.
Contoh Kode 8 : Input field style dengan CSS3
Contoh di bawah adalah style dari tampilan tombol. Hal ini menentukan warna latar belakang, warna teks pada tombol, dan border. Untuk style dari bentuk tombol, gunakan border-radius. “padding: 4px 25px 4px 25px” akan menentukan ukuran tombol.
Contoh Kode 9 : Style tombol dengan CSS3
Tes di Emulator
Tab “Emulate” digunakan untuk menguji fungsi dan tata letak aplikasi kamu pada koleksi dari perangkat virtual mobile. Bawaannya adalah Motorola Droid 2 dengan perangkat berbasis Android.

Gambar 4 : Log-in Form pada Emulator
Setelah berhasil menciptakan log-in form dan mengujinya pada emulator, maka kamu dapat mencoba untuk membuat reset kata sandi dan form registrasi untuk pengguna baru.

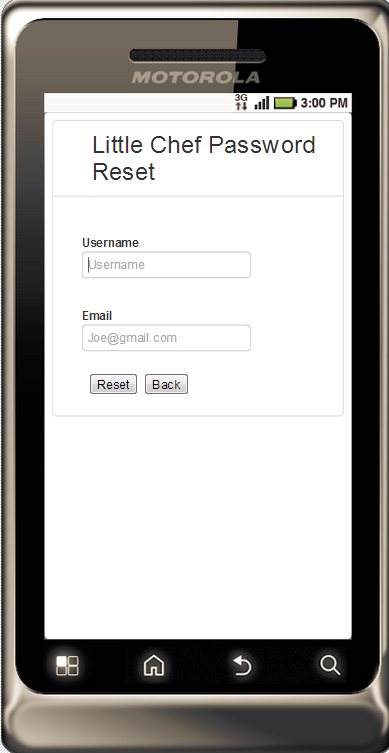
Gambar 5 : Reset Kata Sandi

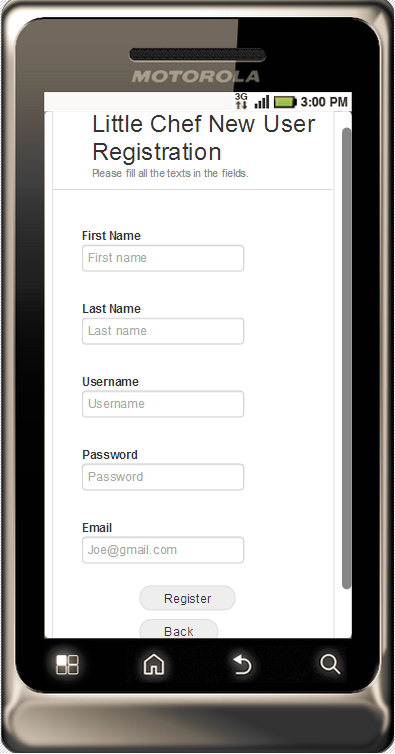
Gambar 6 : Registrasi Pengguna Baru
Rangkuman
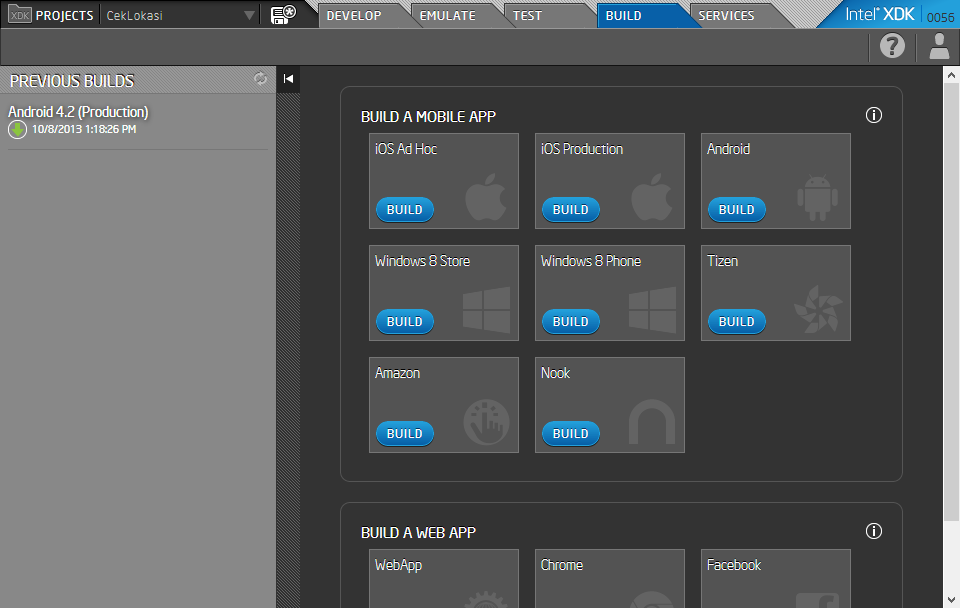
Intel XDK merupakan tool pengembangan aplikasi cross-platform yang terintegrasi dengan HTML. Beragam tab di bagian atas akan memandu developer untuk membuat aplikasi dengan mudah melalui beragam tugas pengembangan.
Tool ini dapat membuat developer mengembangkan dan
menyebarkan aplikasi mereka untuk satu atau beberapa toko aplikasi
dengan sangat mudah. Dokumen ini juga menunjukkan kepada pengguna baru,
bagaimana menggunakan Intel XDK untuk membuat aplikasi web yang bersifat native.
Tentang Penulis
Nancy Le adalah seorang software engineer di Software and Services Group Intel yang bekerja pada bagian proyek skala prosesor Intel Atom.
Referensi