Android saat ini adalah salah satu mobile platform terpopuler
di dunia. Kepopulerannya tidak hanya di kalangan pengguna ponsel saja
namun juga di kalangan pengembang aplikasi. Bagi developer, untuk
membuat aplikasi Android dengan HTML5 kini semakin mudah.
Untuk membuat aplikasi Android dengan HTML5, sudah tersedia banyak development tool yang dapat digunakan salah satunya adalah Intel XDK. Seperti namanya, Intel XDK disokong oleh Intel, salah satu perusahaan mikrokonduktor terbesar di Indonesia. Development tool ini disediakan oleh Intel secara gratis.
Yang membuat Intel XDK ini unik dibandingkan dengan development tool lainnya adalah aplikasi Android-nya dibuat dengan menggunakan bahasa HTML5 dan juga dapat membuat aplikasi mobile untuk platform lainnya selain Android seperti Windows Phone 8, iOS, atau BlackBerry.
Tanpa panjang lebar lagi, saya akan menjabarkan cara untuk membuat aplikasi Android dengan HTML5 menggunakan Intel XDK.
Pertama-tama, unduh Intel XDK di tautan ini: https://software.intel.com/en-us/intel-xdk
Pengenalan Intel XDK
Ketika kita menjalankan Intel XDK, akan terlihat 5 menu utama yang dapat digunakan, yaitu:
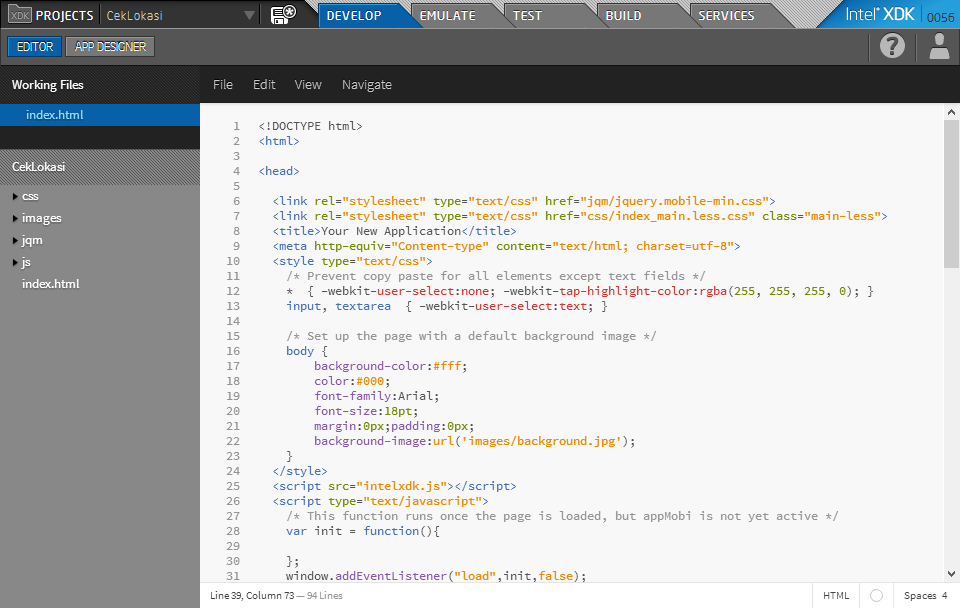
Develop
Di menu inilah kita mengkoding aplikasi yang kita buat. Intel sudah
menyediakan berbagai macam API HTML5 yang dapat kita gunakan untuk
mengembangkan aplikasi kita. Selain menyediakan antarmuka untuk
pengkodingan, di menu ini juga terdapat fitur App Designer yang bisa
kita gunakan untuk mendesain tampilan antarmuka aplikasi kita tanpa
koding.
Intel sudah menyediakan contoh HelloWorld di Intel XDK untuk dapat kita mengetes langsung alur penggunaan Intel XDK

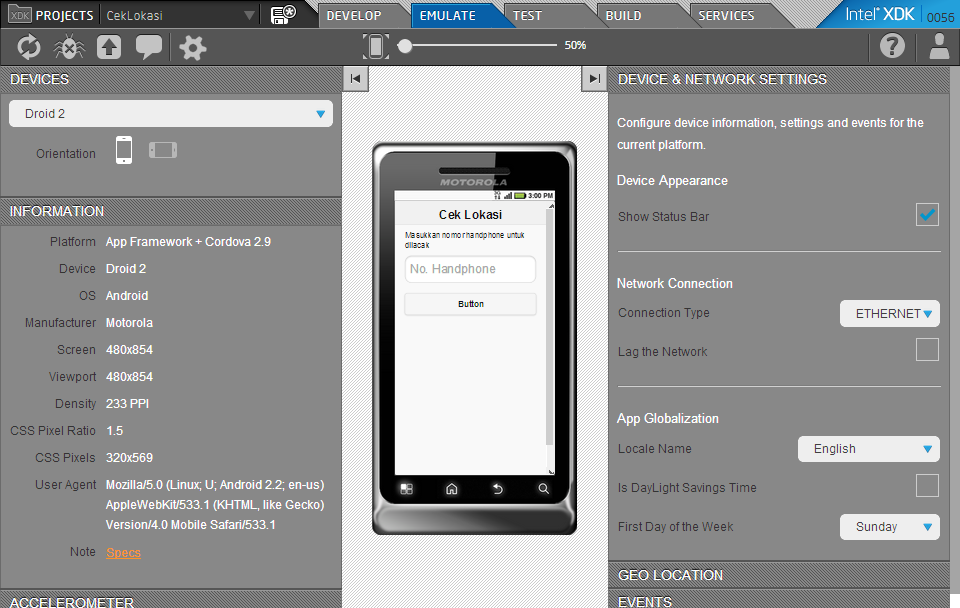
Emulate
Jika kita sudah mengkoding dan ingin melihat seperti apa jadinya
aplikasi yang kita buat, di menu Emulate kita dapat mengemulasikan
aplikasi kita. Di menu ini terdapat berbagai macam pilihan emulasi
sesuai dengan target aplikasi kita.

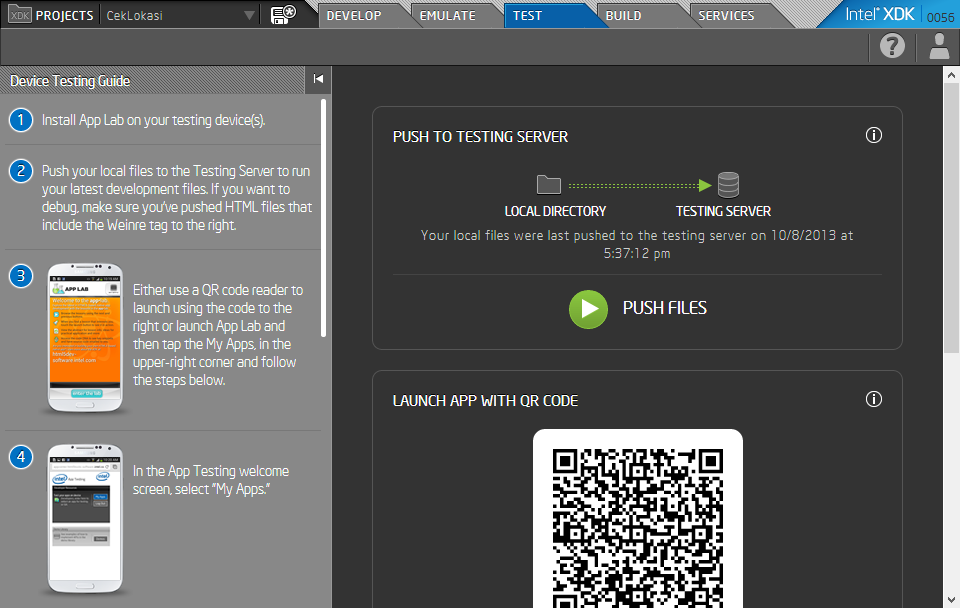
Test
Setelah aplikasi yang kita buat sudah jadi dan ingin kita tes di
ponsel kita, kita dapat menggunakan menu Test. Di sinilah Intel XDK akan
mem-push aplikasi kita ke layanan cloud untuk kemudia dapat kita unduh di ponsel kita dan langsung dicoba aplikasinya.

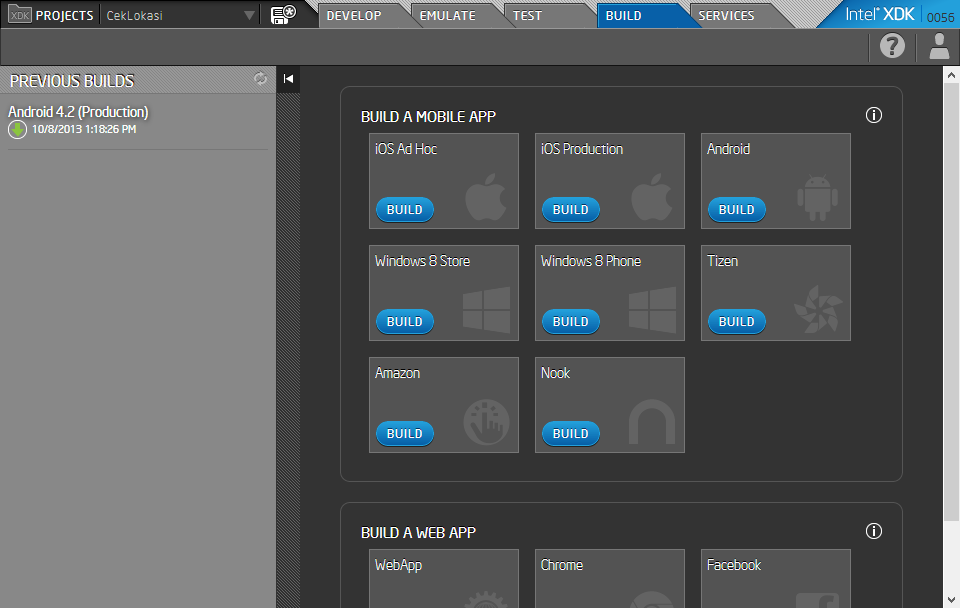
Build
Setelah kita sudah menyelesaikan seluruh pengembangan aplikasi kita
dan ingin mendistribusikan aplikasi kita, kita dapat membuat file
aplikasi di menu Build. Ada banyak pilihan target mobile platform yang
dapat kita gunakan salah satunya Android.

Service
Di menu ini, kita dapat menggunakan berbagai macam layanan tambahan yang disediakan oleh Intel beserta partner-partner mereka.
Kehadiran Standar Resmi HTML5
HTML5 merupakan kelanjutan dari HTML 4 yang tidak diupdate sejak tahun 1999. Dimana W3C sebagai badan yang membuat standar HTML lebih berminat mengembangkan XHTML daripada melanjutkan HTML.
Setelah beberapa tahun pengembangan, XHTML ternyata tidak sesuai dengan harapan. XHTML 2.0 tidak kunjung selesai, sehingga beberapa programmer web bergabung membentuk badan tersendiri: WHATWG. WHATWG kemudian mengembangkan format yang akan menjadi cikal bakal HTML5. Singkat cerita, W3C meninggalkan XHTML 2.0 dan ikut mengembangkan HTML5 bersama WHATWG.
Tepat pada tanggal 28 Oktober 2014 lalu, W3C telah resmi merampungkan standar HTML5 (sumber resminya dapat dibaca pada http://www.w3.org/blog/news/archives/4167). Walaupun demikian, saat ini HTML5 telah didukung hampir oleh semua web browser modern, sehingga sudah saatnya kita mulai membuat kode HTML menggunakan standar HTML5.
HTML5 vs (HTML 4 dan XHTML 1.1)
HTML5 adalah versi terbaru dari HTML. Versi terakhir HTML sebelum HTML5 adalah HTML 4.01. dan XHTML 1.1.
Kali ini kita akan membahas apa saja fitur-fitur baru yang tersedia di
dalam HTML5 serta perbedaannya dengan versi HTML sebelumnya.
Perkembangan HTML terhenti pada versi 4.01 di tahun 1999. W3C sebagai badan yang bertanggung jawab dalam standarisasi teknologi internet (termasuk HTML), kemudian beralih mengembangkan XHTML
yang juga akhirnya menemui jalan buntu pada versi 2.0. Jika sebelumnya
anda sudah terbiasa menggunakan HTML 4.01 ataupun XHTML 1.1, terdapat
perubahan kecil pada HTML5.
Pada dasarnya HTML5 adalah gabungan ‘best practice‘ dari HTML 4.01 dan XHTML. Hampir semua tag atau elemen pada HTML 4.01 maupun XHTML 1.1 dapat digunakan dalam HTML5.
Beberapa perbedaan yang akan ditemukan dalam HTML5:
- Penulisan doctipe pada HTML5 lebih sederhana. Mungkin inilah perbedaan paling mencolok dari halaman HTML yang ditulis menggunakan HTML5 atau tidak. Penulisan Doctype atau DTD pada HTML5 menjadi lebih sederhana: <!DOCTYPE html>.
- Penulisan type atribut untuk tag <style> dan <script> tidak diperlukan pada HTML5. Hal ini karena secara default web browser akan menggunakan text/css untuk tag <style>, dan text/javascript untuk tag <script>. Sebagai contoh, untuk menggunakan external CSS, Pada HTML versi sebelumnya kita menuliskan tag <style> secara lengkap: <style type=”text/css”>…kode CSS… </style>, namun dalam HTML5 kita bisa membuatnya lebih sederhana: <style>…..kode CSS…..</style>
- Penulisan meta tag karakter set (charset) pada HTML5 menjadi lebih sederhana: <meta charset=”utf-8″>, dibandingkan versi sebelumnya: <meta http-equiv=”content-type” content=”text/html;charset=UTF-8″ />.
- Pada HTML5, tag yang berdiri sendiri (void element) tidak harus ditutup seperti dalam XHTML. Penulisan tag <br> (break) dapat ditulis dengan <br> maupun <br />.
- Walaupun tidak dianjurkan, sebuah tag pada HTML5 boleh ditulis tanpa tag awal atau tanpa tag akhir. Sebagai contoh, kita tidak perlu menutup tag <p> dengan tag </p>.
- Penulisan tag dan atribut adalah case-insensitive di dalam HTML5, sehingga tag <p> dan tag <P> akan dianggap sama. Hal ini berbeda dengan XHTML yang mengharuskan seluruh tag ditulis dalam huruf kecil.
- Penulisan atribut tidak harus di dalam tanda kutip. Sebagai contoh: <p class=satu> adalah valid. Namun jika nilai atribut terdiri dari karakter spasi, maka tetap harus menggunakan tanda kutip, seperti: <p class=”satu dua tiga”>.
- HTML5 mendukung multimedia secara langsung menggunakan tag <audio> dan <video>, sehingga kita tidak perlu tergantung kepada aplikasi pihak ke-3 seperti flash player.
- HTML 5 hanya memiliki 1 versi, tidak seperti pendahulunya yang memiliki 3 versi (pada HTML 4 dan XHTML, anda akan menemukan versi strict, transitional, dan frameset).
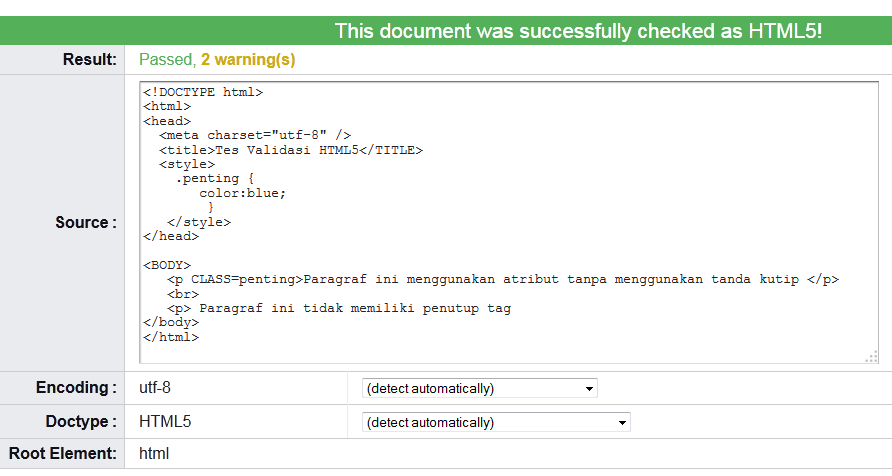
Sebagai contoh, kode HTML berikut dinyatakan valid oleh validator HTML5 di http://validator.w3.org/:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>Tes Validasi HTML5</TITLE> <style> .penting { color:blue; } </style></head><BODY> <p CLASS=penting>Paragraf ini menggunakan atribut tanpa menggunakan tanda kutip </p> <br> <p> Paragraf ini tidak memiliki penutup tag</body></html> |
 Dari perbedaan diatas, terlihat bahwa HTML5 ‘lebih bebas‘ dari XHTML. Akan tetapi sebaiknya kita tetap menggunakan penulisan yang ‘rapi‘, seperti menggunakan huruf kecil untuk semua tag, menutup semua tag dan memberi tanda kutip dalam setiap nilai atribut.
Dari perbedaan diatas, terlihat bahwa HTML5 ‘lebih bebas‘ dari XHTML. Akan tetapi sebaiknya kita tetap menggunakan penulisan yang ‘rapi‘, seperti menggunakan huruf kecil untuk semua tag, menutup semua tag dan memberi tanda kutip dalam setiap nilai atribut.XHTML5 : HTML5 “rasa” XML
Jika beberapa aturan diatas dirasa terlalu longgar (terutama jika anda banyak menggunakan XHTML sebelumnya), HTML5 memiliki ‘rasa‘ yang lebih ketat aturan, yakni XHTML5.
Di dalam XHTML5, seluruh tag harus ditulis dengan huruf kecil, atribut
harus berada di dalam tanda kutip, dan setiap tag harus ditutup.
XHTML5 bukanlah versi lain dari HTML5, akan tetapi hanya HTML5 dengan beberapa aturan dan syntax untuk memenuhi syarat XML.
Untuk menggunakan XHTML5, kita butuh menambahkan atribut xmlns=”http://www.w3.org/1999/xhtml” pada tag <html>, dan menggunakan MIME type: application/xhtml+xml pada http header (diset melalui web server).
Contoh dokumen XHTML5 adalah sebagai berikut:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta charset="UTF-8" /> </head><body> <svg xmlns="http://www.w3.org/2000/svg"> <rect stroke="black" fill="blue" x="45px" y="45px" width="200px" height="100px" stroke-width="2" /> </svg> </body></html> |
Saat ini penggunaan XHTML5 tidak terlalu populer, karena memang lebih praktis menggunakan HTML5. XHTML5 akan berguna jika anda ingin menggunakan teknologi yang berbasis XML seperti SVG, MathML, Xlink,
Semoga pembahasan singkat ini bermanfaat


No comments:
Post a Comment
Terima kasih telah mampir ke Blog yang amburadul ini